On June 11, 2013 Twitter finally retired the version 1 (v1) API which provides, among other things, the “Recent Tweets” feed commonly found on websites.
Thanks everyone! API v1 Retirement is complete. Please use API v1.1 instead. https://t.co/SIzTAymJPW
— Twitter API (@twitterapi) June 11, 2013
If your Twitter widget is has mysteriously disappeared recently, it may be time to update to an embedded timeline.
The Old Method
You can still embed a timeline for Tweets from an individual user, a user’s favorites, Twitter lists, or any search query or hashtag on your site. However, the old, two part code for doing so:
<div id="twitter_div"> <a href="http://twitter.com/vancebell" id="twitter-link">Latest Tweet: </a> <span id="twitter_update_list"></span> </div> <!-- Start Twitter Feed API call --> <script type="text/javascript" src="https://twitter.com/javascripts/blogger.js" > </script> <script type="text/javascript" src="http://api.twitter.com/1/statuses/user_timeline/vancebell.json?callback=twitterCallback2&count=3" > </script>
Will no longer return any results. “It’s dead, Jim.”
Creating and Registering Embedded Timelines
Instead, you are required to register a new widget specific for your site via your Twitter account.
The steps for doing so:
- Login to your Twitter account
- In the upper right, select the Settings submenu under the Gear symbol
- From the left navigation, select Widgets
- In the upper right, select Create New
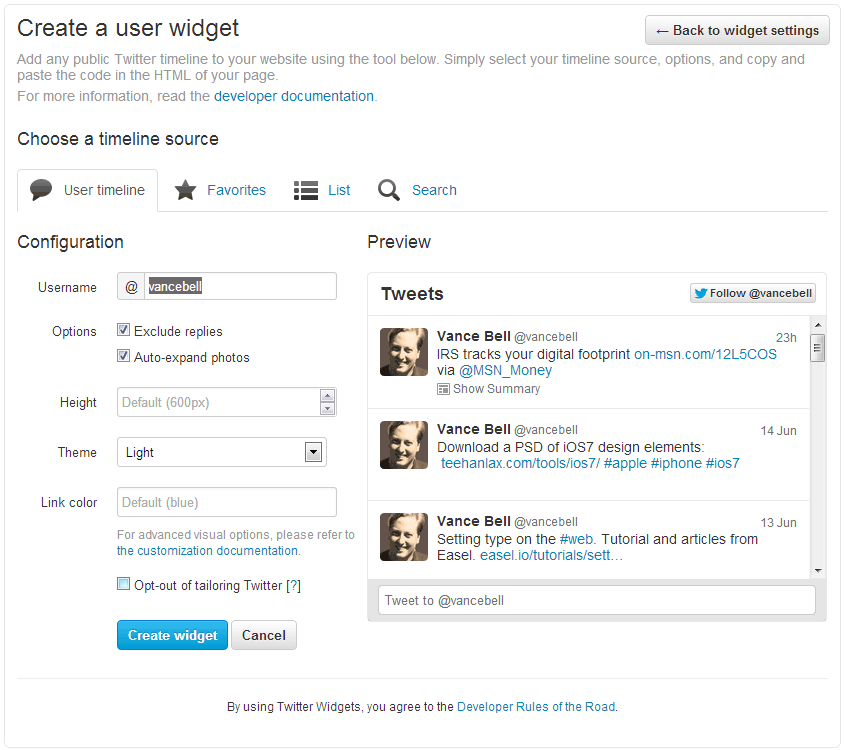
You will arrive at a page similar to the one below:

From this panel it is possible to customize your embedded timeline (e.g, specify feed(s), light or dark visual design scheme, link color, widget height, etc.).
The number of visual customizations allowed through this panel are limited, however, and in all likelihood the timeline’s default appearance will not match your site or your prior implementation. This can be addressed to large degree through further effort described in the section below.
Once you complete your setup, the Create New button will register the widget with Twitter and return a code snippet you can use to embedded the widget on your site.
An generic example of the widget’s code:
<a class="twitter-timeline" href="https://twitter.com/yourusername" data-widget-id="YOUR-WIDGET-ID-HERE">Tweets by @yourusername</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Customizing Twitter Widget Appearance
While all of the configuration settings you made above are stored on the server, you may override specific options on the client side (your website) by customizing the embed code. These settings are as follows:
Theme: Set by adding a data-theme=”dark” attribute to the embed code.
Link color: Set by adding a data-link-color=”” (e.g. data-link-color=”#790000″attribute. Note: some icons in the widget will also appear this color.
Width: Set using the standard HTML width attribute on the embed code (units are pixels).
Height: Set using the standard HTML height attribute on the embed code (units are pixels).
Chrome: Control the widget layout and chrome (container or framing decoration) by using the data-chrome=”nofooter transparent” attribute on the embed code. Use a space-separated set of the following options:
- noheader: Hides the timeline header. Twitter would like you to refer to the timeline display requirements when implementing your own header design. Meh.
- nofooter: Hides the timeline footer and Tweet box, if included.
- noborders: Removes all borders within the widget (between Tweets, cards, around the widget). See also: border-color below.
- noscrollbar: Crops and hides the main timeline scrollbar, if visible. Please consider that hiding standard user interface components can affect the accessibility of your website.
- transparent: Removes the background color.
Border Color: Change the border color used by the widget. Takes an #abc123 hex format color e.g. data-border-color=”#cc0000″
Language: The widget language is detected from the page, based on the HTML lang attribute of your content. You can also set the HTML lang attribute on the embed code itself.
Tweet Limit: To fix the size of a timeline to a preset number of Tweets, use the data-tweet-limit=”#” attribute with any value between 1 and 20 Tweets (e.g. data-tweet-limit=”5″ to display 5 tweets). The timeline will render the specified number of Tweets from the timeline, expanding the height of the widget to display all Tweets without scrolling. Since the widget is of a fixed size, it will not poll for updates when using this option.
Web Intent Related Users: As per the Tweet and follow buttons, you may provide a comma-separated list of user screen names as suggested followers to a user after they reply, Retweet, or favorite a Tweet in the timeline. Use a data-related=”nameone,nametwo” attribute on the embed code.
ARIA politeness: ARIA is an accessibility system that aids people using assistive technology interacting with dynamic web content. Read more about ARIA on W3C’s website. By default, the embedded timeline uses the least obtrusive setting: aria-polite=”polite”. If you’re using an embedded timeline as a primary source of content on your page, you may wish to override this to the assertive setting, using data-aria-polite=”assertive”.
When the above are set in the embed code directly, they will override the server side settings.
Creating a Pared Down Version
Many users trying to customize the widget to appear as it did previously, or nearly so at least, will find it useful to eliminate many of the elements in the default widget.
For instance, setting a link color of #a66c2a while removing the scrollbar, background, header, footer and border elements, specifying three tweets and switching to a dark theme compatible with a dark site background, would yield a code snippet similar to the following:
<a class="twitter-timeline" href="https://twitter.com/yourusername" data-widget-id="YOUR-WIDGET-ID-HERE" data-chrome="noheader nofooter noborders transparent noscrollbar" data-tweet-limit="3" data-link-color="#a66c2a" data-theme="dark">Tweets by @yourusername</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
From this version it should be easier to style the widget’s output to match your previous implementation or site.
Alternative Solutions
If you dislike the default options available in the embedded timeline, you may consider one of these solutions:
For WordPress
WooDojo Plugin. Updated 6/13/13 for compatibility with v1.1 of the Twitter API. Additional information available on the necessary step of setting up a Twitter Application.
For Developers
OAuth2 and the Twitter API – Creating A WordPress plugin
Create a Twitter Widget, Smashing Magazine
Authenticating a User Timeline For Twitter OAuth API v1.1
Javascript method, Twitter Post Fetcher
Best of luck everyone!





6 thoughts on “Twitter Widget or Feed Not Working? Update to Use Twitter API 1.1”
Seems pretty straightforward. Wish I had heard about it earlier, but I guess I’m out of the loop. The new timeline seems decent lookin. thanks.
Our web development company charged us 2 hours for each website for this – do you think this is reasonable?
@ J Smith: If your sites are using the method outlined above, a 2 hour estimate would seem a bit high. However, there are other more complicated methods for listing recent tweets that could be in use. For instance, in some solutions the API is polled and the returned data stored for a set duration in order to reduce the number of API calls over time. In other tweets may be stored for custom display. If this were the case, it is probable that reworking and testing a fix would take more time. If you are uncertain about the billing of a vendor, polite inquires often get results, even if the result is only to keep them on their toes.
Thanks Vance – that’s really helpful 🙂
We had a scrolling twitter box, it scrolled between 5 most recent tweets, one at a time. Is this still possible?
The code looks like this:
Thanks in advance for any help…
Hi Vance,
I’m using this new generation of Twitter widgets. They worked beautifully on mobile phones then completely stopped. Still work fine on PC and Mac. What’s up with that? Many thanks!