
What Google Has to Say
Google’s documentation has the following to say:
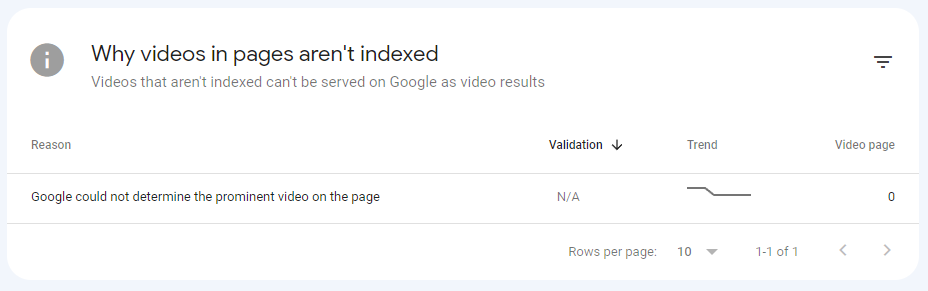
Google was unable to find a video that could be considered prominent enough to qualify as the video for this page.
If you want a video to be indexed on this page, we recommend addressing other video indexing reasons before this one. (Note that in some cases, this behavior might be caused by rendering issues in Googlebot, so you might not be able to fix it, but you should still ensure that the video is reasonably prominent on your page.)
Try using the URL Inspection report’s live test on your page and examine the screenshot to see the page as Google sees it. (Inspect the page URL, then click Test live URL > View tested page > Screenshot). If the video is outside of the initial screen position, you’ll need to try another test method.
Other Video Indexing Errors Commonly Reported by Google
In addition to the “Google could not determine the prominent video on the page,” Google may note other potential issues on the page. These include:
- Cannot determine video position and size
- Video too large or too small
- MRSS failure; try using schema.org instead
- Invalid video URL
- Unsupported video format
- Unknown video format
- No thumbnail URL provided
- Unsupported thumbnail format
- Invalid thumbnail size
- Thumbnail blocked by robots.txt
- Thumbnail is transparent
- Thumbnail could not be reached
- Video not processed
- Video not processed yet
- Video not found on host service
- Thumbnail is missing or invalid
- Invalid thumbnail
- Video isn’t on a watch page
I have not yet seen instances of these errors being noted in addition to the “Google could not determine the prominent video on the page” alert, but it a likely possible.
Multiple issues may compound the effort required to isolate a cause for the inital alert or any additional alerts for the page.
Possible Causes of the Alert “Google could not determine the prominent video on the page”
- The video is hidden
- The page with the video is itself hidden
- The video appears on the page but is blocked by another page element
- The video is too small
- The video is not embedded, but only linked
- Video is not visible near the top of the page when loaded.
What Does “Prominent” Video Mean?
Google has stated that “prominent means that the video is within view when the page first loads.”
In Order to Be Indexed the Video Must Be the Primary Focus of the Page
Google states clearly that “only videos that are the main content of the page are eligible for indexing.” There are many possible page types where the video is supplementary to the primary text and visual content, instead of the primary focus of the page. For example:
- A blog post where the video is complementary to the text rather than the primary content of the page. For example, an explainer video cover a key point appearing in the middle of a long blog post.
- A product details page with a complementary video. For example, an unboxing video, walkaround video, reviewer video, product demonstration or Q & A video.
- A video category page that lists multiple videos of equal prominence. For example, a page showing all films available by a given director, or all videos from a specific event.
- An embedded social media post. For example, an Instagram Reel.
In such cases the video in question may be hidden by a tab or other user interface feature, appear further down the page, or appear among other videos in a manner where Google cannot determine prominence.
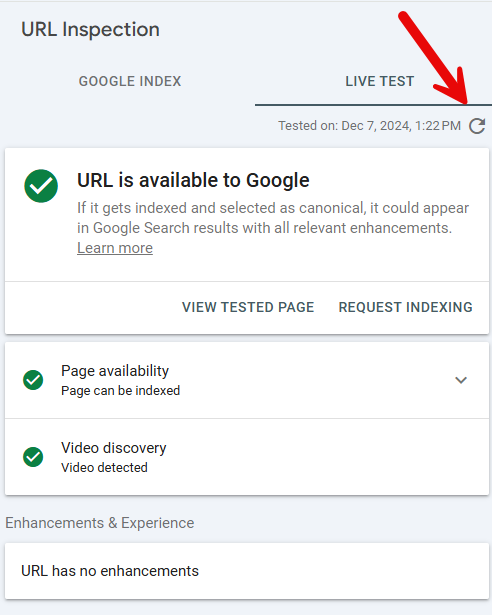
Use the URL Inspection Feature in Search Console to Determine How Google’s Search Bots are Seeing the Page and Video.
As per Google’s recommendation, use Google’s tools to inspect how Google’s bot sees the page under review.
Login to Google Search Console for you site and locate the URL Inspection tool from the menu.
Paste the URL of the page in question into the tool. The URL inspector may take a moments to minutes to retrieve the associated information.
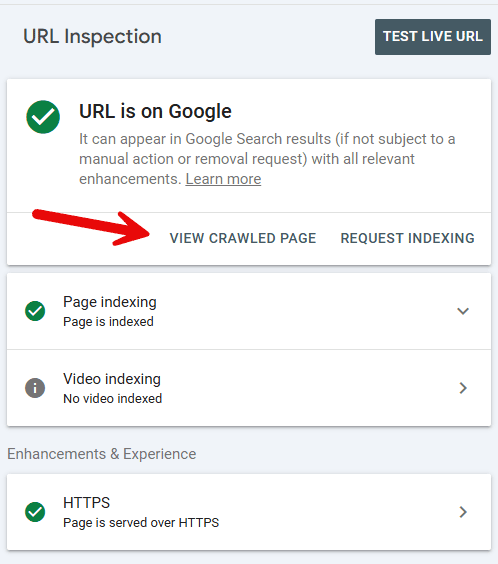
Once the results have loaded, find the View Crawled Page link.

The View Crawled Page feature will provide three panels of information: HTML, Screenshot and More Info.
HTML
HTML is just the HTML of the page itself without any additional feedback provided and unlikely to be of use.
Screenshot
The Screenshot tab is typically rendered via Googlebot smartphone and its appearance will differ from what you may see on an actual smartphone. Commonly, images and video content will not be rendered or appear on the page. You also won’t see embedded video player controls you would normally when viewing the page, etc. NOTE: The Screenshot is only available if you Test Live URL. If there is no screenshot, click the Test Live URL button shown, or the Test Live URL link on the Screenshot panel to conduct a live test.
More Info
The More Info tab will contain information on what page assets were not downloaded. Some of those missing assets may directly impact the ability of the video to be corrected rendered, or may force the video to appear differently, such as showing a thumbnail instead of a player.
Often the URL Inspector will highlight one or more issues with the page overall.
Check for the following common issues:
1) Is the video missing from the URL Inspection tool in the Screenshot tab?
If the video is missing, review the notes below under the section “Video missing” below.
2) Does the video appear down the page below a significant amount of other content?
If so, Google may simply consider the video the be supplementary content on the page. This more common if “the page is a playback page for a single video (Video is main content on the page), or hosts additional meaningful content or videos (Video is supplementary content on the page).”
Test Edits Using “Test Live URL”
Use the Test Live URL button (or refresh symbol as shown) to have Google refetch the page after you’ve made edits.

Once the page is fetched, review the provided information as previous.
Video Missing?
If a URL Inspection report shows the absence of the video possible causes may include:
Issues with Lazy Load
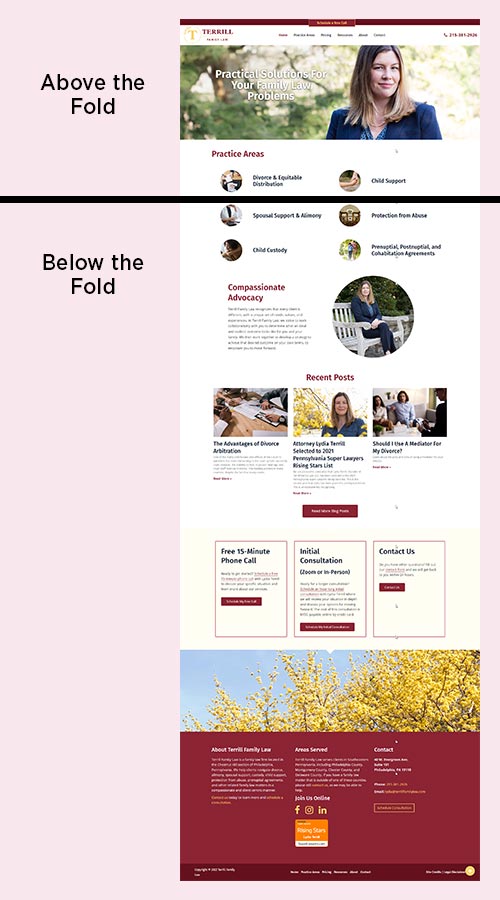
When a web page loads the content at the top of the page is typically displayed initially. However, often there is content available for display below that initial area of the page. This content is automatically loaded into the browser when the page loads so it available for the user as they scroll down the page. The longer the page, the more content will be loaded “below the fold.” A significant portion of the visitors such a page will not scroll completely down the page, or the down the page at all. In these cases, loading content that will not be seen is an inefficiency causing additional bandwidth to transfer and server load for provide. To mitigate this issue, “lazy loading” was developed.

Lazy loading is the deferred, asynchronous loading of page content, typically images, if that content does not belong to the area of the page visible on page load. For example on a long page the loading of images at the top will load immediately, but images lower on the page will only take place once the user scrolls to the area in which they appear. Lazy loading helps reduce server load and bandwidth required by only serving assets as a user needs them. If a user loads a long homepage and then navigates to a second interior page, in theory, there is no reason to serve the content on the homepage that went unseen by that person.
If the missing video in question is being lazy loaded, it may not be shown to the Googlebot attempting to render the page for indexing.
Lazy Load via Caching
WordPress commonly lazy loads assets by default since version 5.5.
WordPress sites also commonly use plugins to introduct lazy loading features, or use caching plugins to achieve the same function.
In my experience, lazy loading via caching has become a common trigger for the “Google could not determine the prominent video on the page” alert. Both the native lazy load feature of WordPress and that included in many caching plugins will trigger the alert.
Other Reported Conditions That May Trigger the Alert
Site owners and managers have reported different various conditions that may contribute to Google’s “Google could not determine the prominent video on the page” alert. These are:
1) A post with more than one video from different WP insertion embeds or blocks (e.g. YouTube, Vimeo, Wistia, social media, etc.)
This circumstance is likely caused by Google being unable to determine which of many embedded videos should be the one video they show for the page result. You may attempt to correct the issue by providing prominence to a single video if that makes sense for your content. The prominent video should be visible when the page first loads.
2) A post where Google thinks a photo is a video
This is likely an error, or false positive, thrown by the Google Search Console system. You may check to see if it is possible that the video embed or block is set to show a thumbnail image instead of the video itself at load. Note, this would be a different from the traditional thumbnail or keyframe of the video itself. Commonly, this would be a separately provided, custom image that shows before or instead of the embed’s keyframe.
Other Potential Solutions Tested
1) Moving videos towards the start of the page or post
Google has stated that On a page hosting multiple video embeds, move the most important one to a prominent position “above the fold.”
2) Adding a table of contents with a jump link to the video
This solution is unlikely to solve the issue, however tests have not been definitive.
Thoughts?
I’d love to hear if you have solved this issue with another method. Drop me a comment below. Thanks!